TestNG HTML Report:
Why do we need reporting?
- The aim of automation is not to use the application under test only we test the application as an automation tester, find bugs/issues and report it to the development team or higher management team.
- Reporting software bugs and test case results here is important for the testing process.
TestNG Reporting:
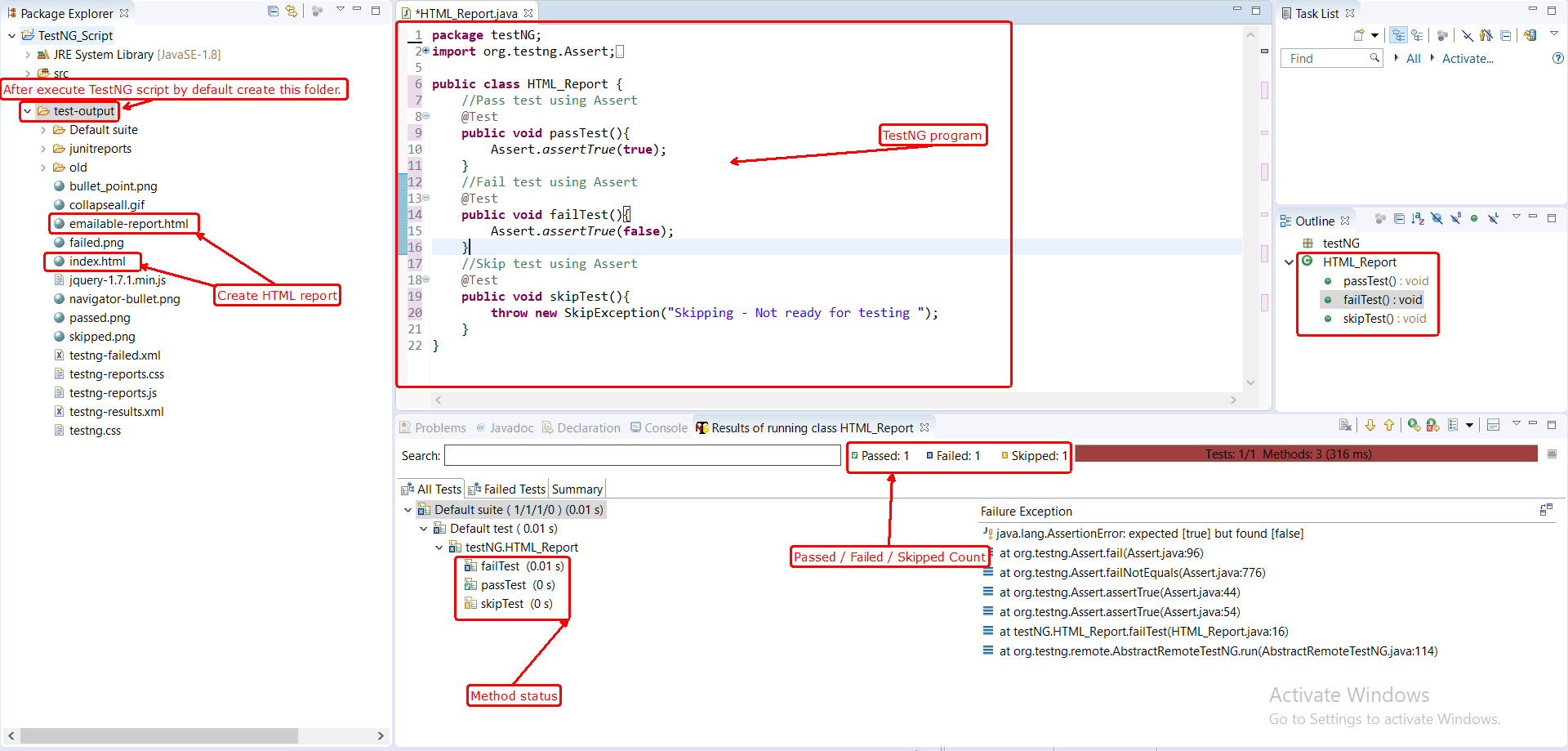
- After execution of Selenium script, TestNG will generate a “test-output” folder in the root of the project with a list of HTML files.
Two types of reports generated using TestNG:
- Index.html: This is the full report of the currently executed script, which includes error, group, time, reporter logs, XPL XML files with details.
- emailable-report.html: This is a brief report of a currently executed script, highlighting the green test case messages (for pass exam cases) and red (for cases of failed testing).
- Click on this link to How to Install TestNG and execute first TestNG script with HTML report generation.

Example: Three methods namely pass, fail and skip with a @Test annotation to create a TestNG HTML report.
- In this example, we handle the Pass / Fail / Skip test methods.
- Using Assert we can verify existing test pass or fail.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | package package_name; import org.testng.Assert; import org.testng.SkipException; import org.testng.annotations.Test; public class HTML_Report { //Pass test using Assert @Test public void passTest(){ Assert.assertTrue(true); } //Fail test using Assert @Test public void failTest(){ Assert.assertTrue(false); } //Skip test using Assert @Test public void skipTest(){ throw new SkipException("Skipping - Not ready for testing "); } } |
Example: Add Package name and class name in the TestNG.xml file.
- We call the class in TestNG.xml file using package name . (dot) class name E.g: package_name.HTML_Report
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd"> <suite name="stqatools" parallel="methods" thread-count="2"> <test name="testngTest"> <classes> <class name="package_name.HTML_Report" /> </classes> </test> </suite> |
- Right click on TestNG.xml file then Run As TestNG Suite then shows the output in the console panel.
Output:
1 2 3 4 5 6 | [RemoteTestNG] detected TestNG version 6.13.1 =============================================== Suite Total tests run: 3, Failures: 1, Skips: 1 =============================================== |
TestNG Report Generation in Selenium WebDriver and How To Generate TestNG Reports and Configuring ReportNG with TestNG for HTML Reports
