ToolTip in Selenium:
- Tooltips are displayed when you roll on an icon with the cursor.
- Tooltips are displayed automatically when users hover the pointer over an object, and are removed when users click on control or move the mouse, or when tip times out.
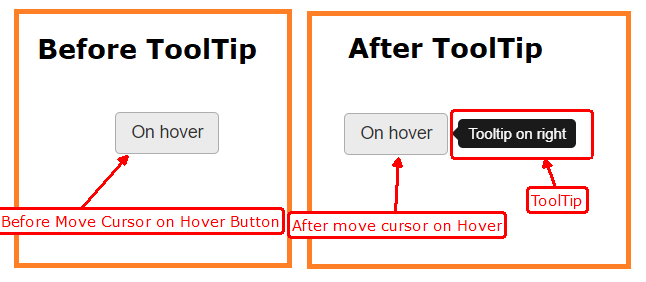
- The tooltip is a text that appears when a mouse hovers over an object like a link, an image, a button, text area, etc. in a web page.

Scenario’s to Handle Tooltip in Selenium:
- Create Instance / Object of Action Class to perform moveToElement operation.
- findElement and store into WebElement.
- Using Action Class Move to Element to Handle ToolTip using moveToElement Method.
- GetText of WebElement using getText() Method and Store into String.
- Print ToolTip string.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Create action class object Actions builder = new Actions(driver); // find the tooltip xpath WebElement Del_btn_tooltip = driver.findElement(By.xpath("btn_delete")); // Mouse hover to that text message builder.moveToElement(Del_btn_tooltip).perform(); // Extract text from tooltip String tooltip_msg = Del_btn_tooltip.getText(); // Print the tooltip message just for our refrences System.out.println("Tooltip/ Help message is " + tooltip_msg); |
Step’s to Handle ToolTip in Selenium using Action Class:
- setProperty to Launch geckodriver (Firefox).
- Create driver Instance / Object of WebDriver.
- Using get() Method open URL.
- Create Action Class Object to Handle moveToElement.
- findElement and Store into WebElement.
- Perform moveToElement() Method to handle Hover ToolTip.
- GetText of ToolTip and Store into String and Print.
Example of Get ToolTip Using Actions class:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.interactions.Actions; public class Tool_Tip { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver","D:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("https://www.stqatools.com"); // Create action class object Actions builder = new Actions(driver); // find the tooltip xpath WebElement Del_btn_tooltip = driver.findElement(By.xpath("btn_delete")); // Mouse hover to that text message builder.moveToElement(Del_btn_tooltip).perform(); // Extract text from tooltip String tooltip_msg = Del_btn_tooltip.getText(); // Print the tooltip message just for our refrences System.out.println("Tooltip/ Help message is " + tooltip_msg); } } |
Handle ToolTip using getAttribute():
- Selenium WebDriver has a predefined method getAttribute(“value”) that receives the value within text field, text field and any other field field including text, and assigns the retrieved title.
- Get the value of the attribute given to the element will return the current value, even if the page has been modified after it has been loaded.
- More accurate, this method will return the value of the given feature, in that case return the value of the property with the same name (for example “value” for a textarea element) goes.
Example of Get Tooltip using getAttribute:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.firefox.FirefoxDriver; public class Tool_Tip { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver","D:\\geckodriver.exe"); WebDriver driver = new FirefoxDriver(); driver.get("https://www.stqatools.com"); String ToolTipText = driver.findElement(By.id("btn_delete")).getAttribute("title"); } } |
How to Verify Tooltip using Selenium WebDriver and How To Get Tooltip Text In Selenium WebDriver and How to get a tooltip text on mouseover using Selenium WebDriver
