Find Elements using Firebug Firepath / Browser Inspector:
1. Find Element using Browser Inspector for Google Chrome:
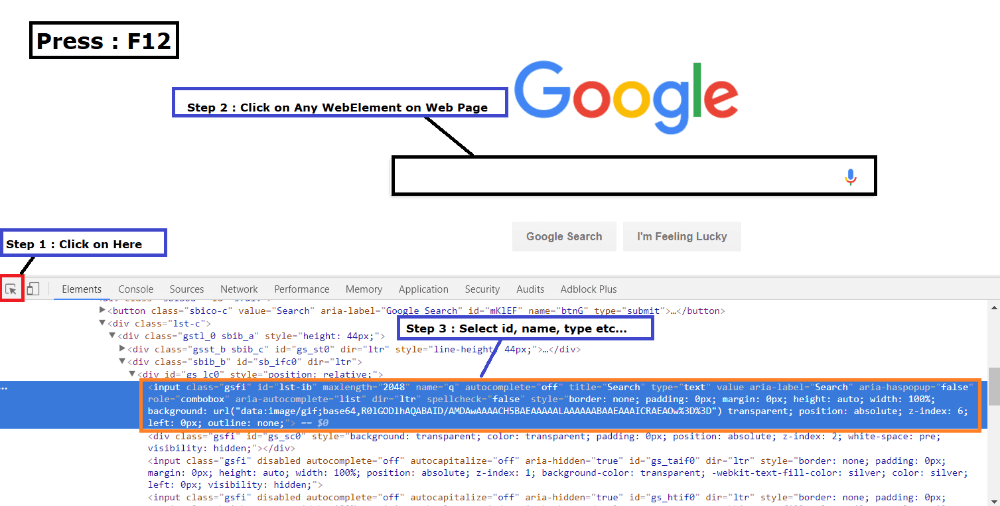
Method 1:
Press F12 to view all Web Element’s of the current page.
Step 1 : Click on Inspect it.
Step 2 : Click on any Web Element to get details.
Step 3 : Find Web Elements with id, xPath, CSSSelector, Name etc under Elements Tab.

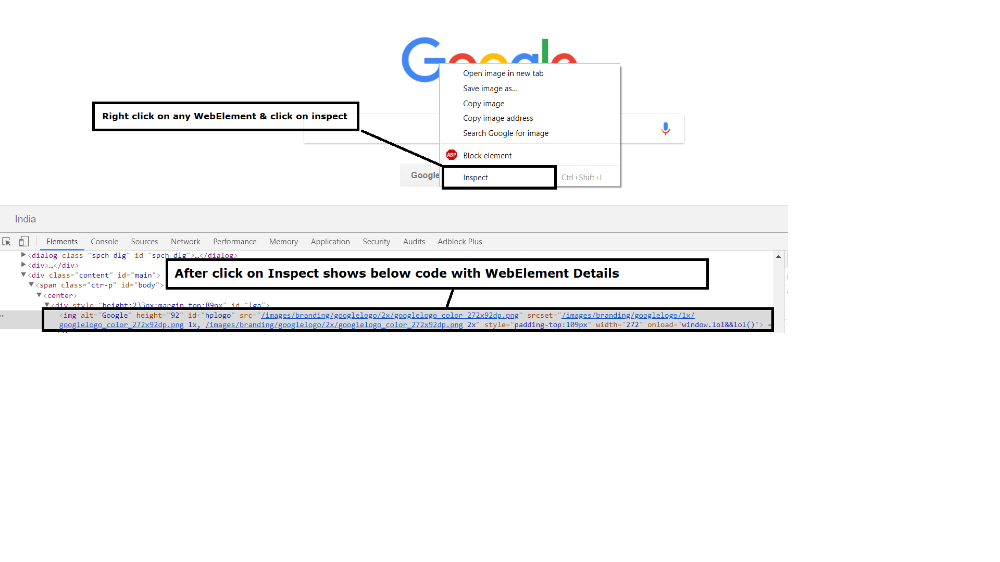
Method 2:
- Right click on any Web Element then click on inspect.
- Then select id, xPath, name etc.. relevant to Web Element to perform any operation on it.

2. Find Element using Browser Inspector for Mozilla Firefox:
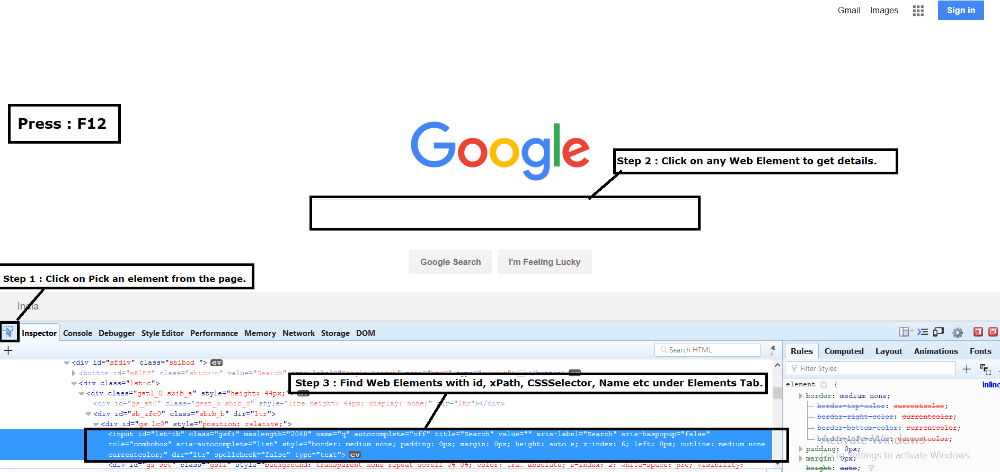
Method 1:
Press F12 to view all Web Element’s of the current page.
Step 1 : Click on Pick an element from the page.
Step 2 : Click on any Web Element to get details.
Step 3 : Find Web Elements with id, xPath, CSSSelector, Name etc under Elements Tab.

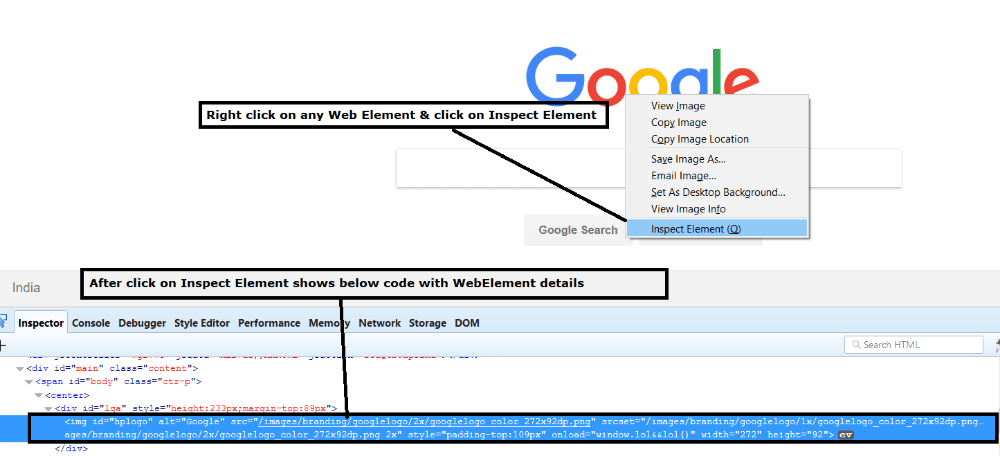
Method 2:
- Right click on any Web Element then click on inspect Element.
- Then select id, xPath, name etc.. relevant to Web Element to perform any operation on it.

3. Find Elements using Firebug Firepath for Mozilla Firefox:
- Latest versions of Firefox after 56.0 Version’s does not support for Firebug and Firepath.
- When we Trying to install Add-On then shows “This add-on is not compatible with your version of Firefox” message.

Install Firebug Firepath for Mozilla Firefox Older Versions:
Support only for Older version’s comes before 55.0 Version.
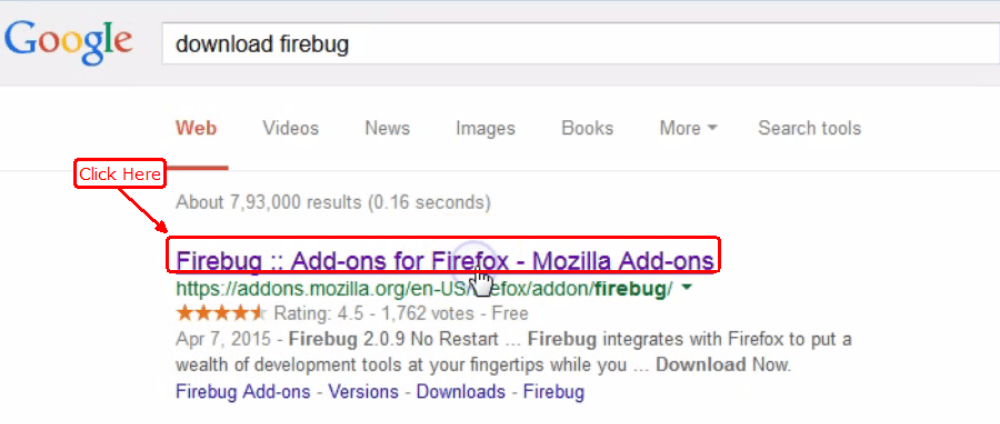
Step 1 : Go to Goolge.com then Enter “download firebug” then click on first link.

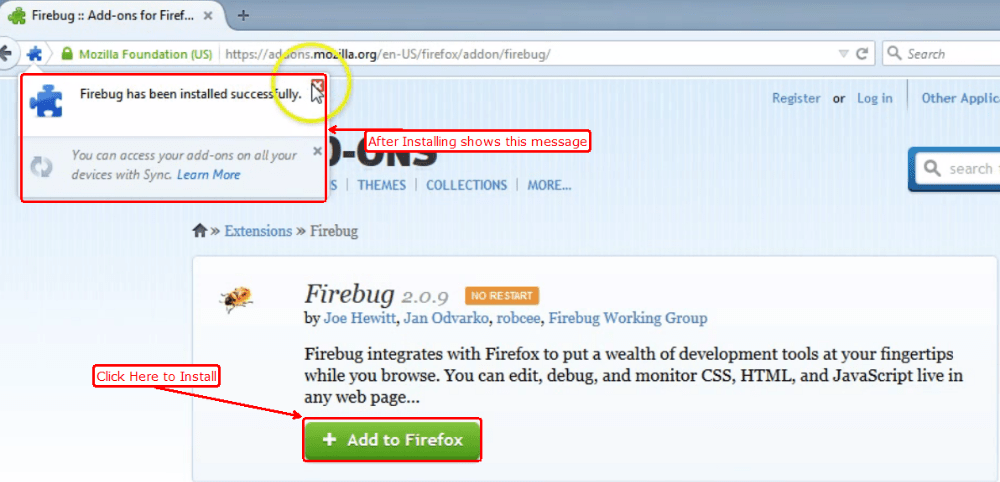
Step 2 : Click on Add to Firefox button and Install Firebug for Firefox browser.

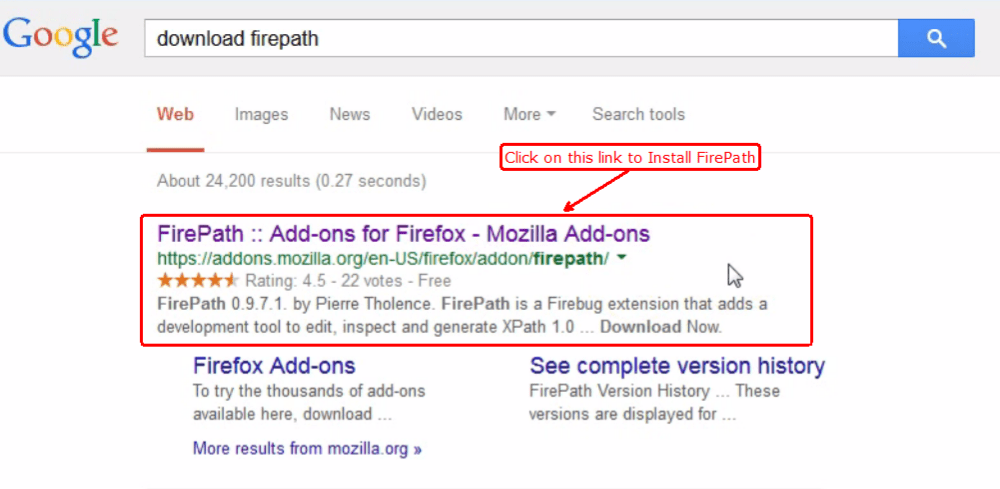
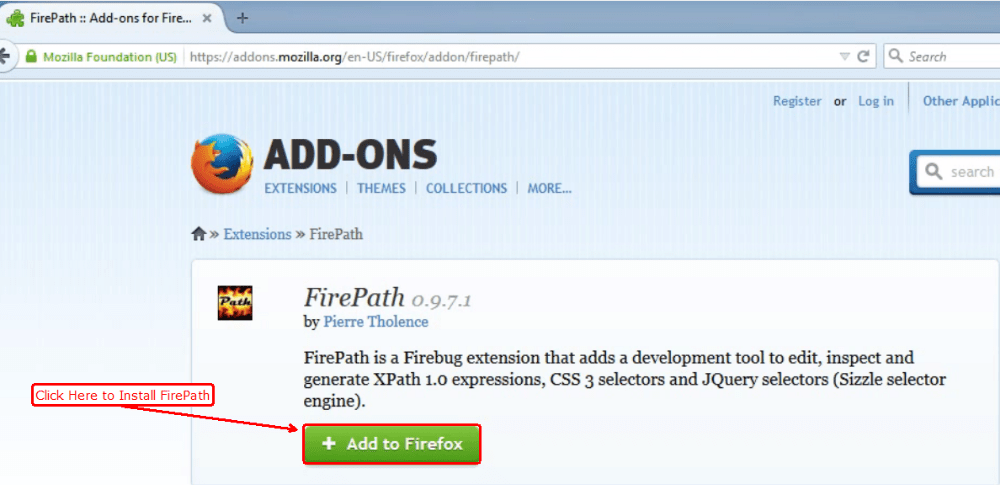
Step 3 : Go to Goolge.com then Enter “download firepath” then click on first link.

Step 4 : Click on Add to Firefoxbutton and Install Firepath for Firefox browser.

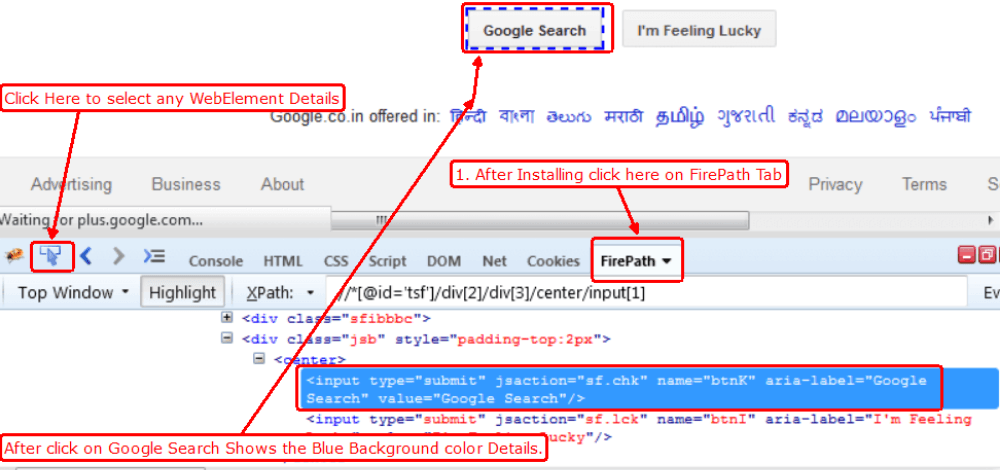
Step 5 : After Downloading / Installing Firebug and Firepath shows below format Firefox Browser.

FireBug and FirePath in Selenium Webdriver and How to find xpath without using firebug/firepath in Selenium and download firebug and firepath for firefox
